OpenGL ES Examples
Programmable pipeline: OpenGL ES 2.0, 3.0 and 3.1
OpenGL ES is a cross-platform API for 2D and 3D graphics on embedded systems such as mobile phones, tablets, vehicles and appliances. It is a subset of desktop OpenGL, tuned to expose the most efficient features of embedded GPUs.
OpenGL ES 2.0 introduced a programmable pipeline into the API, deprecating a lot of the fixed functionality in OpenGL ES 1.x in favour of programmable shaders. This is the most popular 3D API in existence today, and is widely used in most 3D and many 2D games on mobile and embedded devices. Shaders provide a lot of advanced functionality and flexibility to renderers resulting in substantially more ways to improve graphics fidelity and performance than in OpenGL ES 1.x. Supported on PowerVR Series5 and later
OpenGL ES 3.x adds to the already powerful OpenGL ES 2.0 things such as multiple render targets, standardised texture compression, a new shading language and far more control over texturing. OpenGL ES 3.1 also adds compute shaders and advanced compute functionality, allowing General Purpose on GPU (GPGPU) processing. Supported on PowerVR Series6 and later
The descriptions below specify the minimum API version the demo has been written for. When more than one version are listed, there is differentiated code for each of them. For example, OpenGL ES 2.0/3.0 will have two different versions, one of them will make use of OpenGL ES 3.0 specific features.
Beginner | Intermediate | Advanced
Beginner
-

Draw a triangle to the screen using hardware acceleration.
Vulkan 1.0, OpenGL ES 2.0
Description:
A basic tutorial that guides the user, step-by-step, through the process of initializing a window using the "raw" API, (Vulkan or OpenGL ES 2), drawing a triangle with a simple shader, and then terminating the window.
Controls:
Quit : Close the application
Links:
-

This training course introduces the PVRShell library.
Vulkan 1.0, OpenGL ES 2.0
Description:
This demo deals with the PVRShell library. The PowerVR shell handles all OS specific initialisation code, and has several built in command line features which allow for the specifying of attributes. When using the PVR Shell, the application uses the class 'pvr::Shell' as its base class, and is constructed and returned from a 'pvr::newDemo' function.
Controls:
Quit : Close the application
Links:
-

Load a scene in POD format using the PVRAssets library, and render it using native API calls.
Vulkan 1.0, OpenGL ES 2.0
Description:
This training course introduces the PowerVR Framework PVRAssets library, and shows how to use it to read a PowerVR Object Data (.pod) file and textures. It goes into detail on how to open .pod files, .pvr files that have been referenced by it, and set up the cameras and lights from the .pod file. This demo also demonstrates the use of PVRNativeApi (either Vulkan or OpenGL ES), which is the API binding used in the native parts of this this SDK.
Controls:
Quit : Close the application
Links:
-

Ρender a .pod scene using a .pfx effect file with automatic shader versioning using the PVRApi library.
Vulkan 1.0, OpenGL ES 2.0/3.0
Description:
This training course demonstrates how to use the PVRApi library to render a scene from a pod file, using a .pfx effect file. PFX is both a file format and an API, and stands for PowerVR Effects. The library loads the POD file and the PFX file separately, creates a PVRAssets Model from the POD and a PVRApi Effect from the PFX file, and combines them to render the scene using the PVRApi necessary objects. Uses the PVRUIRenderer library to display simple text on screen. Provided for Vulkan (with SpirV shaders) and OpenGL ES(version 2.x and 3.x shaders).
Controls:
Quit : Close the application
Links:
-

This training course introduces the PVRUIRenderer library to do advanced Text tasks.
Vulkan 1.0, OpenGL ES 2.0
Description:
This training course introduces the PVRUIRenderer framework library.The user can create "Sprites" (2D elements) which can be grouped in 2D and/or 3D groups to be displayed as UI's or world text. 2D transformations (pixel and/or NDC coordinates) both single and in a group, anchoring on different parts of the screen or the group and 3D transformations of groups of sprites are all possible. In this example, UIRendererer is used to display images and Unicode text, screen aligned and with 3D transformations.
Controls:
Quit : Close the application
Links:
-

Use the PVRCamera library to get the hardware camera of a device, and apply a simple color inversion shader to it.
OpenGL ES 2.0
Description:
The PVRCamera library gives a very simple, unified API to access the video feed of an iOS or Android device as a PVRApi (or OpenGL ES) texture. This demo displays this texture on the screen using a very simple shader that inverts the colours.
Controls:
Quit : Close the application
Links:
Intermediate
-

This training course demonstrates using a normal map to implement bump mapping using the PowerVR Framework.
Vulkan 1.0, OpenGL ES 2.0
Description:
Bump mapping is a technique for simulating bumps and wrinkles on the surface of an object. This is achieved by perturbing the surface normals of the object and using the perturbed normal during the illumination calculations. The result is an apparently bumpy surface rather than a perfectly smooth surface although the surface of the underlying object is not actually changed. This technique is used extensively in graphics applications to add perceived detail to models without adding further geometry. This example can be used as the baseline for rendering an object. Implemented for Vulkan and OpenGL ES 2.0/3.0.
Controls:
Quit : Close the application
Links:
-

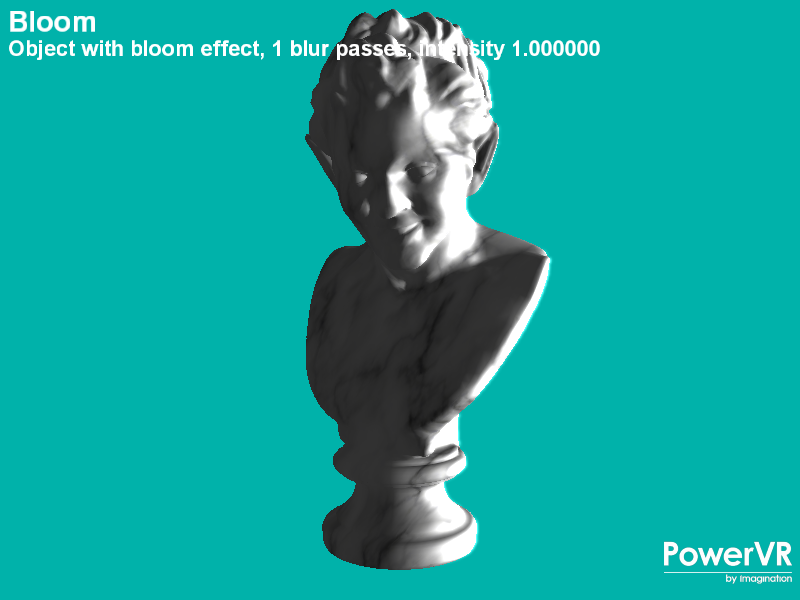
This training course demonstrates a simple implementation of a 'bloom' post processing effect.
OpenGL ES 2.0
Description:
This training course demonstrates a simple implementation of a 'bloom' post processing effect, using multiple PVRApi Render Passes to apply the postprocessing. The bright parts of the picture are extracted in lower resolution in a post processing step, blurred and then added over the final image to create a glow around the object's borders.
Controls:
Left/Right : Change the rendering mode (Object with bloom, object w/o bloom, bloom textures)
Up/Down : Increase/Decrease bloom intensity
Any Action : Pause
Quit : Close the application
Links:
Advanced
-

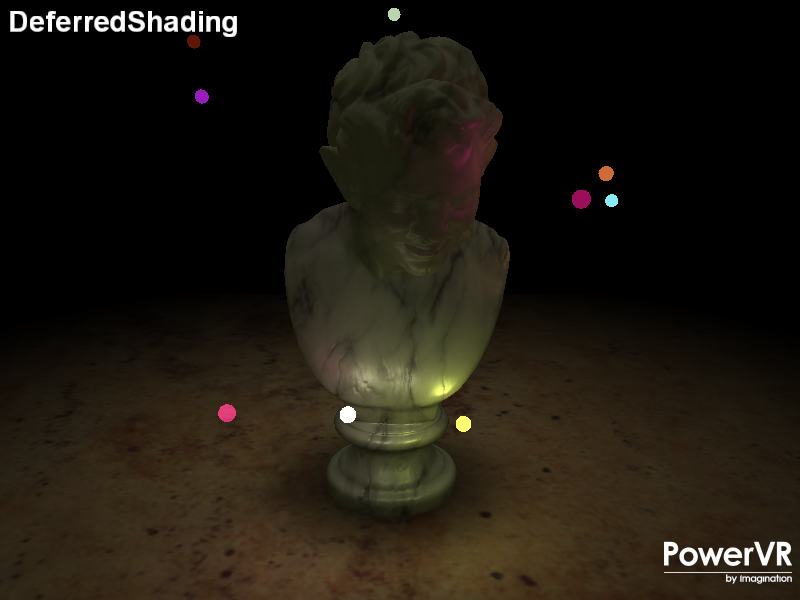
Demonstrates deferred shading using Pixel Local Storage (PLS), or Multiple Render Targets(MRT).
OpenGL ES 3.0
Description:
Traditional rendering algorithms submit geometry and immediately apply shading effects to the rasterized primitives. Complex shading effects may require multiple render passes to produce the final pixel color, with the geometry submitted every pass. Deferred shading is an alternative rendering technique that submits the scene geometry once, storing per-pixel attributes into local video memory to be used in the subsequent rendering passes. In these later passes, light volume primitives are rendered, and the per-pixel attributes contained in the buffer are retrieved at a 1:1 mapping ratio so that each pixel is shaded individually. In the PowerVR architecture, the user can use fast on-chip memory instead of Multiple Render Targets, by utilising the Pixel Local Storage extension. If running from a command line, add -forcemrt to force Multiple Render Targets rendering. Requires at least OpenGL ES 3.0 capability for either MRT or PLS. Requires the extension GL_EXT_shader_pixel_local_storage for PLS.
Controls:
Action1 : Pause
Action2 : Orbit camera
Quit : Close the application
Links:
-

Use the PVRUIRenderer to efficiently render sprites to form a comples User Interface.
OpenGL ES 2.0, OpenGL ES 3.0
Description:
Rendering graphical user interfaces can quickly become overly complex. The PVRUIRenderer can assist in rendering a lot of sprites with different complicated transformations, while remaining crisp and responsive. Usability and performance optimizations can both be foun in this example, such as UIRenderer transformation groups and texture atlases. Shaders available for OpenGL ES 2.x and 3.x.
Controls:
Left/Right : Change UI Page
Quit : Close the application
Links:
-

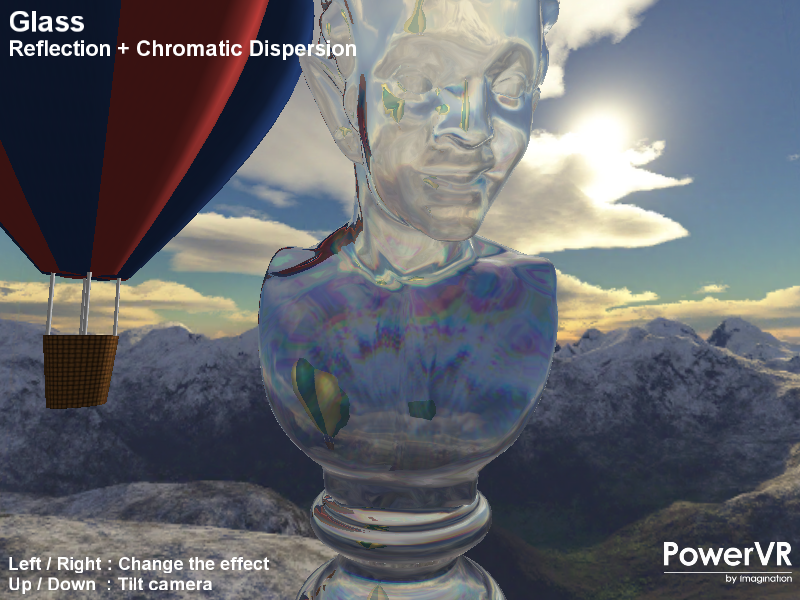
Demonstrates dynamic reflection and refraction using a dual paraboloid environment map.
OpenGL ES 2.0/3.0
Description:
This example shows a technique to maintain a dynamic environment map by rendering both hemispheres of the scene to two halves of a single rectangular texture. In addition, this also demonstrates rendering skyboxes with a full screen quad, reflection and refraction with chromatic dispersion. Shaders available for OpenGL ES 2.x and 3.x.
Controls:
Quit : Close the application
Left/Right : Change the effect between combinations of Reflection and Refraction/Chromatic Dispersion
Up/Down : Look up or down.
Links:
-

Demonstrates the use of PVRScope and the example graphing code.
OpenGL ES 2.0, OpenGL ES 3.0
Description:
This demo uses a simple PBR-style shader and shows the use of PVRScope that allows an application to return performance statistics from the GPU in real time. It uses the example graphing code to render a graph of the selected counters on the screen. For further details, refer to the PVRScope User Manual.
Controls:
Quit : Close demo
Up/Down : Select a counter from the available list of HW counters
Action1 : Add/remove selected counter to the graph
Links:
-

Demonstrates the use of PVRScope's remote communication features.
OpenGL ES 2.0, OpenGL ES 3.0
Description:
This example shows how to use the editable data and custom mark functionality of PVRScope. PVRTune must be running and connected to an instance of PVRPerfServer running on the target device for this demo to function. You can then edit from the PVRTune GUI any variables that the application has exposed, in this case the shaders and material properties of the statue displayed.
Controls:
Quit : Close demo
PVRTune : Control demo variables through PVRTune
Links:
-

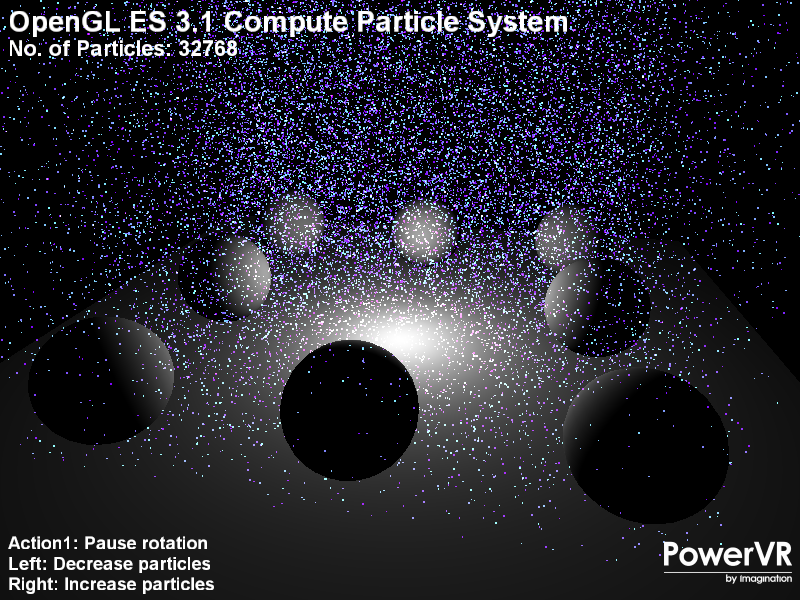
Shows how to implement a simple particle system using GPGPU.
OpenGL ES 3.1
Description:
The demo utilises GPGPU (GPU Compute) to implement a particle system, which advanced and then rendered every frame, without any CPU editing of the data. Particle systems are techniques that use a large amount of sprites to simulate phenomena that would be difficult to reproduce with conventional rendering techniques. Furthermore, it also highlights the interaction between the Compute and the Rendering part of a simulation. Requires OpenGL ES 3.1 capable platform.
Controls:
Quit : Close demo
Left/Right : Decrease/increase number of particles
Up/Down : Switch between GPU Compute and CPU Particle System implementation.
Links:
-

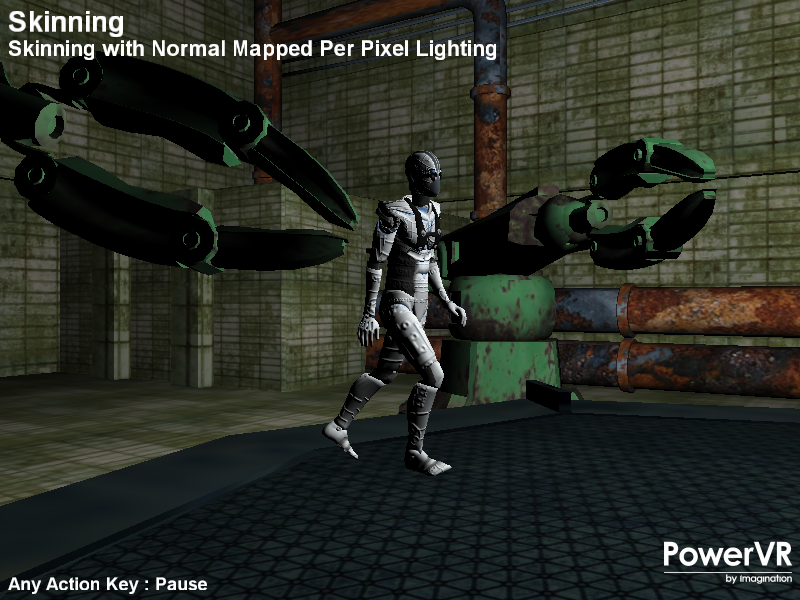
This demo shows a scene with a combination of a skinned, bumpmapped character with non-skinned, non-bumpmapped objects.
Vulkan 1.0, OpenGL ES 2.0/3.0
Description:
The Skinning demo shows a Skinned Character in combination with bump mapping. Skinning is the act of animating a vertex over time given a set (palette) of matrices and a known set of blend weights assigned to those matrices. For each frame the Matrix Palette is recomputed based on time. PVRAssets and POD files support skinning. either full transformation Matrices, or Quaternion rotation with Scaling and Translation vectors. The provided POD file contains matrix animation. This example is using BoneBatching, which separates the mesh in smaller matrix palettes (Bone Batches) so that they can fit in the maximum number of allowed Uniform variables. Up to 4 matrices from the palette, along with 4 weights can used for each vertext by the vertex shader to update the position to obtain the current animation frame position. Versions provided for Vulkan, OpenGL ES 2.0 and OpenGL ES 3.0
Controls:
Action1/2/3 : Pause
Esc : Close
Links: